Ask-Question Widget
The Ask Widget allows users to ask and/or search questions directly within Starmind from an external webpage. Most commonly, the Ask Widget is embedded in intranets and help desks, but can also be applied wherever a widget is possible.
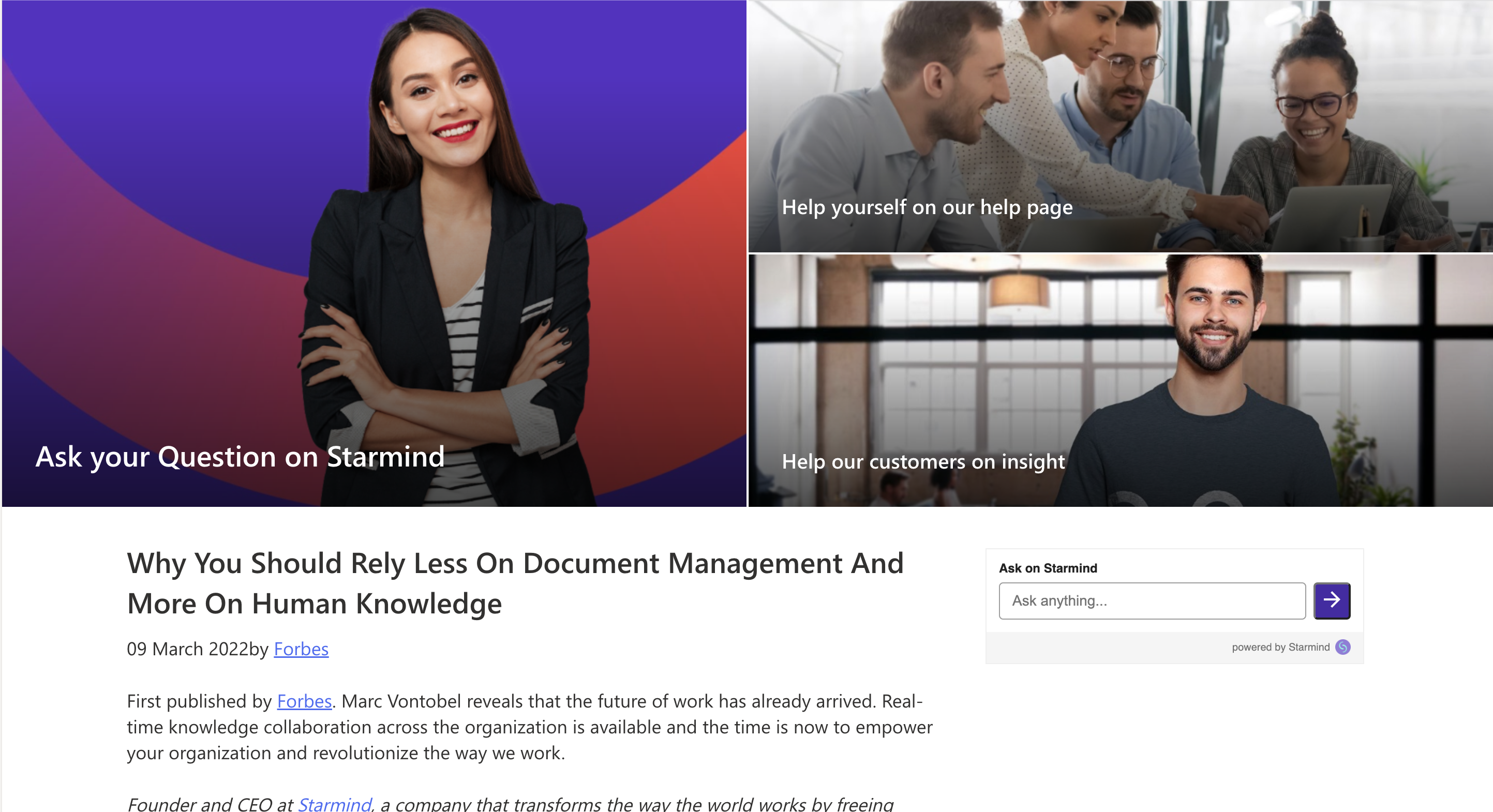
Usage Example:

Technical Documentation
Setup
- The widget requires a small amount of HTML and a loader script to work:
<!-- Starmind Widget loader: add to your <head> section or above the Starmind Widget markup -->
<script src="https://data.starmind.com/widget/ask/starmind-ask-widget-1.2.js" async defer></script>
<!-- Starmind Widget markup: add where your want the widget to show -->
<div class="stmw-search"
data-domain="https://yournetworkname.starmind.com"
data-source="intranet"
></div><br>-
You need to adjust the "data-domain" to your specific Starmind domain.
-
Choose a name that describes best where the widget is placed and add it as "data-source".
Configuration
You can adjust the widget as follows:
Parameter | Accepted Values | Required | Description |
|---|---|---|---|
data-domain | Use the domain name where your Starmind instance is located. | ✓ | Set the domain name for the Starmind instance. Do not add "/" at the end. |
data-source | string | ✓ | Choose a name that best describes where the widget is placed. |
data-widget-type | "SearchWidget", "askWidget" | X | This will determine the overall function of your widget. "AskWidget" will lead the user to create a new question. "SearchWidget" will lead the user to a query of their input. |
data-locale | "de-CH", "de-DE", "en-US", "es-ES", "fr-FR", "it-IT", "zh-CN" | X | Sets widget language. |
data-target | "_self" (opens in the same tab) | X | Defines where Starmind should open. |
All HTML Hex Color Codes | All HTML Hex Color Codes | X | Defines the font color that is used in the widget. |
data-button-color | All HTML Hex Color Codes | X | Defines the button font color that is used in the widget. |
data-width | E.g. 240px or 100% | X | Sets the width of the widget. Default the widget is responsive. |
data-border-radius | Integer between 0 and 20 | X | Sets the CSS border in px for the widget |
data-border | true, false | X | Option to disable the border of the widget |
Updated 2 months ago
