iFrame
Starmind now supports iFrame. In order to use iFrame with Starmind, you must first make a request to Starmind to enable it on your network.

The iFrame allows you to integrate the Starmind functionality into any other platform. You can choose the size of the integration however it fits the best within your tool. It can only stay at the side of other content or take the full width of your page. The integration runs on several platforms such as:
- Sharepoint
- Google Sites
- others
Setup
What We Need from Your IT Team:
- The hostnames (allowed origins) of where the iFrame will be hosted.
- Where the iFrame will be integrated (e.g. Confluence, Sharepoint, etc.)
Security DisclaimeriFrames may pose some security risks to your service. One way to minimize those risks is by providing specific hostnames for the allowed origins to Starmind. For the following applications we can not limit this to a minimum:
- Google Sites
Enabling iFrame in the Browser
Send a request to Starmind and provide the hostname. Please use the following embed code to use Starmind in an iFrame:
<iframe src="https://<network_name>.starmind.com" height="650" width="100%"></iframe>Enabling iFrame in Teams
Notice About TeamsStarmind will work by default in the Teams App, but will not work in the browser view of Teams. Make sure to reach out to Starmind to enable the browser view of Teams as well, to avoid any connectivity issues.
In order to enable iFrame in teams, follow the following steps:
- Click on “Teams” on the left panel. At the top, press the + button, and add a Website tab.
- For “Tab Name,” choose the name you wish for your iFrame integration.
- For URL, paste your full Starmind URL, starting with HTTPS://
Just like that, you have setup Starmind in an iFrame.
Enabling iFrame in Sharepoint
First, you will need to enable external iFrames and add your Starmind network URL to the approved list of iFrame URLs in your Sharepoint Settings. If your site allows iFrames from any domain you can skip this step.
- Click the gear icon in the top right of your Sharepoint site.
- Click 'Site Permissions' then choose 'Advanced Permission Settings'.
- You should now see the classic Sharepoint view. Click the gear icon in the top right and select 'Site Settings'.
- Click 'HTML Field Security'.
- Add your network URL to the approved domain list.
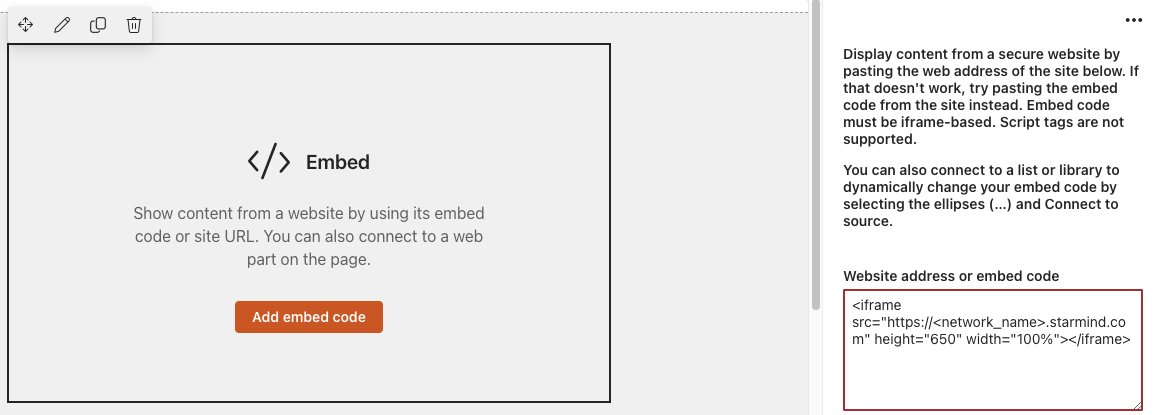
Once you have added your network to the approved list, you can paste the below HTML snippet into an 'Embed' web part on your site.
<iframe src="https://<network_name>.starmind.com" height="650" width="100%"></iframe>
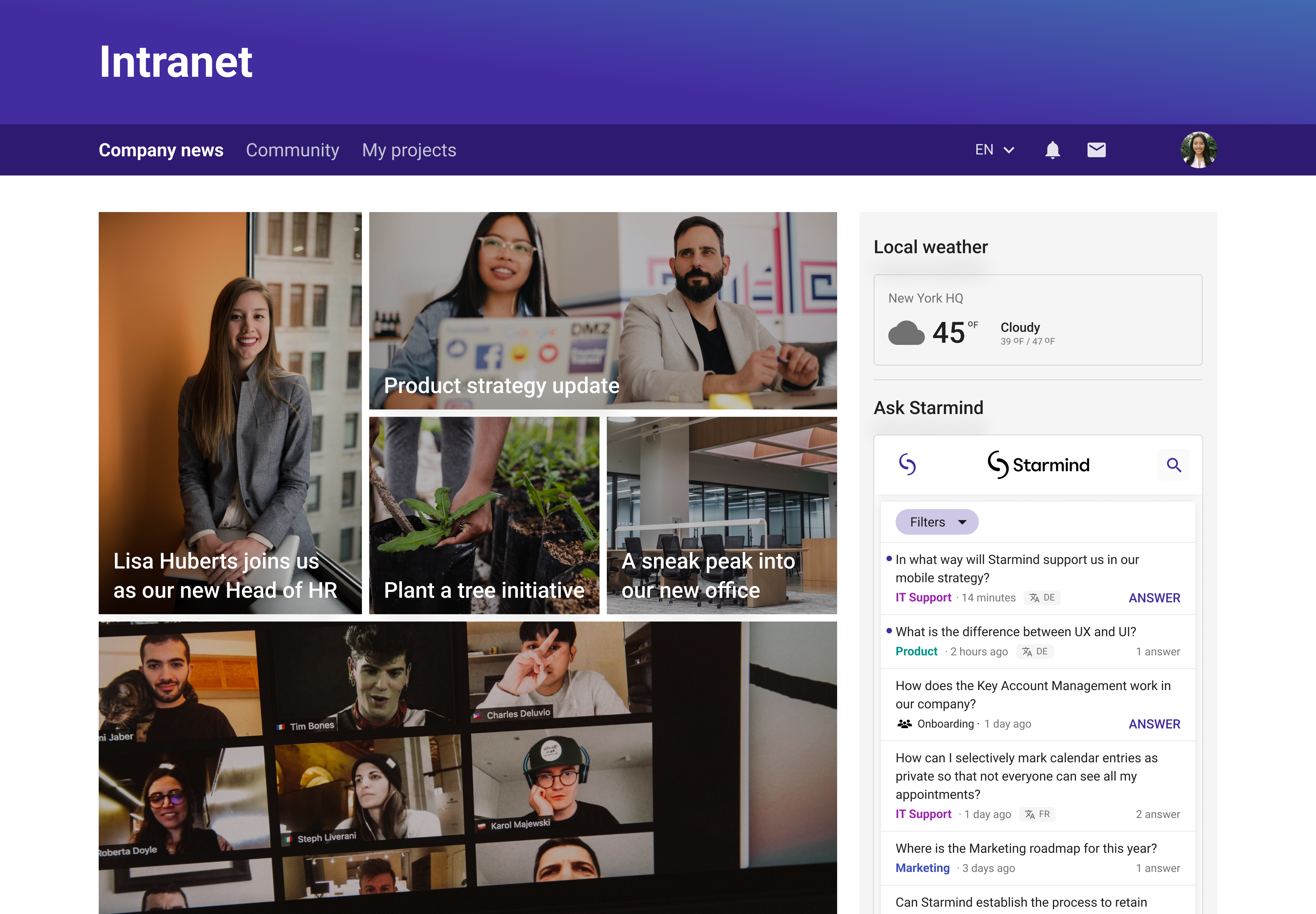
The iFrame will fit the size of the web part that you select.
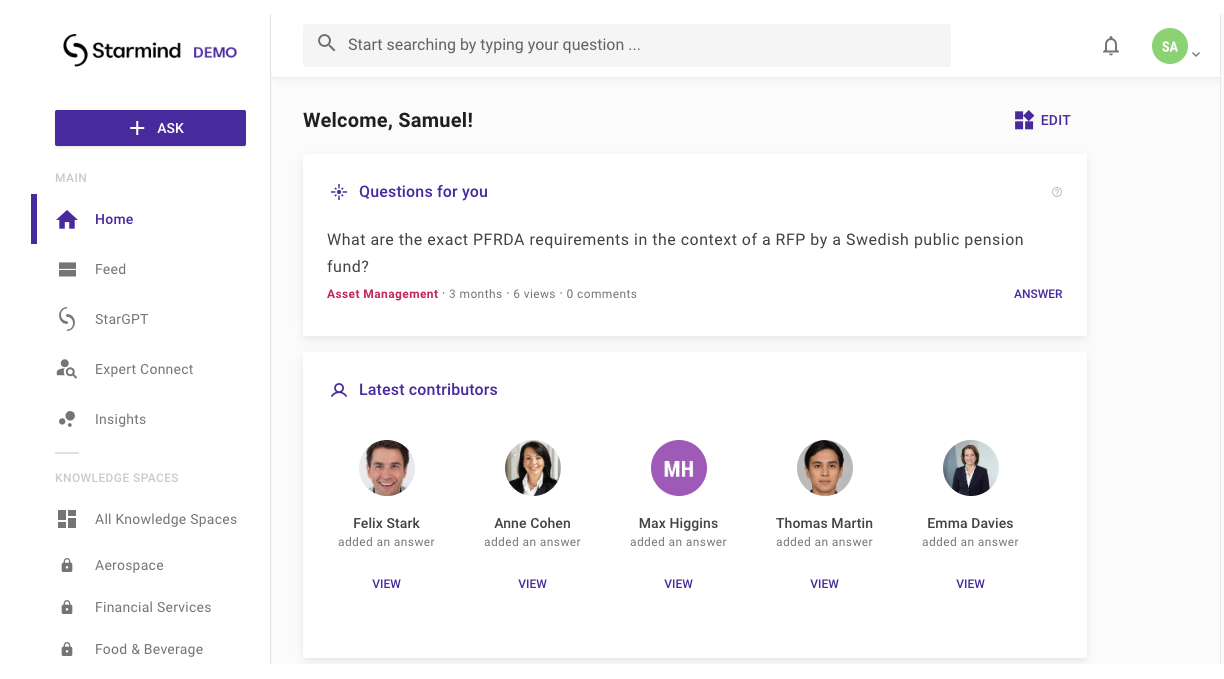
For larger areas, you will see the full Starmind web app view:

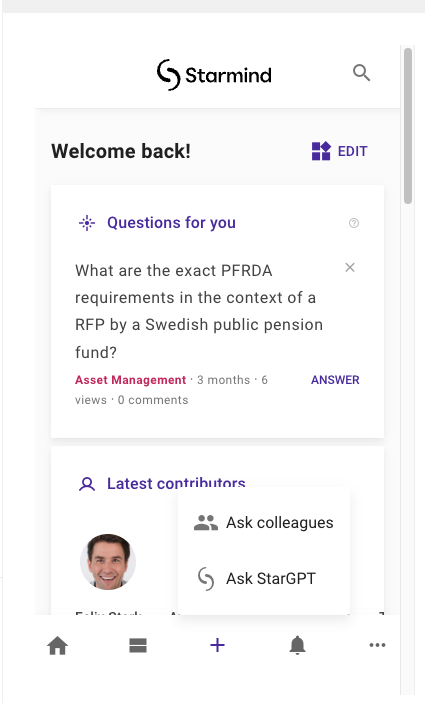
For smaller areas, you will see the mobile responsive view:

Updated 2 months ago
