Microsoft 365 Copilot Connector
Learn how to get started with Starmind's Microsoft 365 Copilot Connector (formerly called Microsoft Graph Connector) to get Starmind Q&A content in your Microsoft 365 Search and Copilot Agent experience
Enhance Search with the Starmind Microsoft 365 Copilot Connector
The Starmind Microsoft 365 Copilot connector enables your organization to index your Starmind network, making its insights seamlessly searchable across Microsoft 365. With this integration, end users can access Starmind insights through Microsoft Copilot Agents as part of their grounding strategy and any other Microsoft Search-powered app, such as SharePoint, enhancing knowledge discovery and productivity.
Seamless Search Experience
Using the Starmind Copilot Connector is seamless from a user journey perspective. Since we are integrated into Microsoft 365 Search, you can search for Starmind content directly from your regular Microsoft search bar or any related entry points.
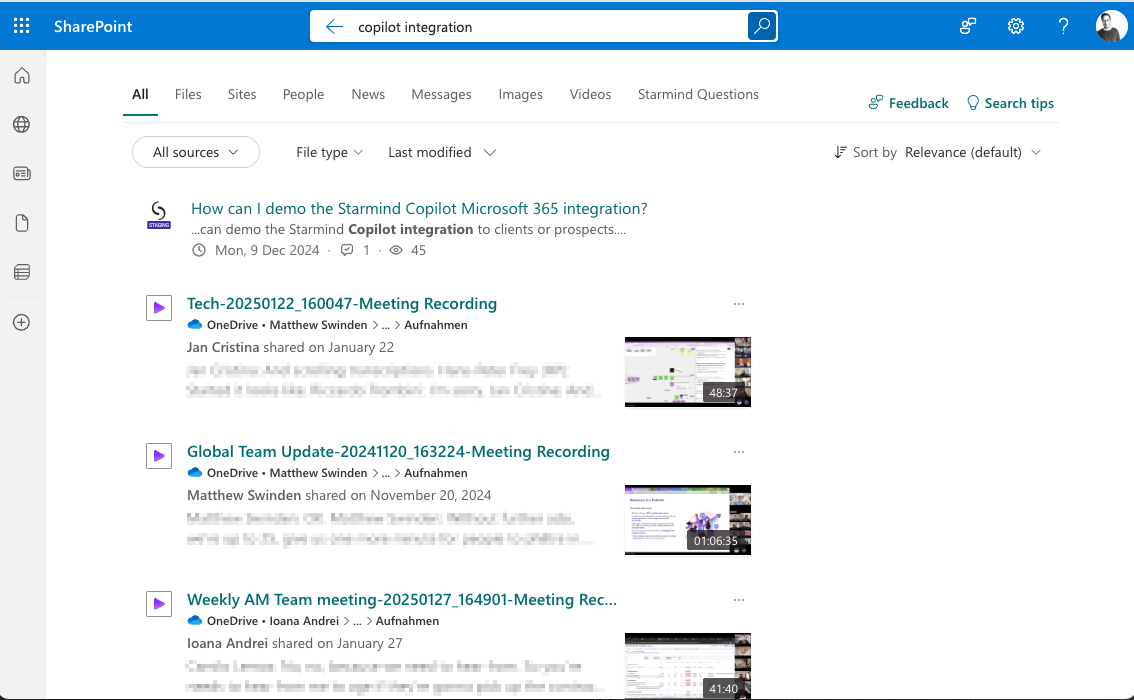
For example, in SharePoint simply enter your search terms. In the screenshot below, the search term "copilot integration" is used. Under the All tab that we refer as the main search, you will see all relevant content from within your Microsoft 365 environment, including Starmind insights, now integrated into the search results.

Starmind insights in MS 365 SharePoint Search
When you find the information you're looking for in the search results, simply click on it to be redirected to your Starmind network. There, you can explore the topic in more detail and connect with experts for further insights.
Starmind Microsoft 365 Copilot Connector - Get started
Prerequisites
- To integrate the Starmind Microsoft 365 Copilot connector with your Microsoft 365 Search, request the installation via our technical support channel providing your Starmind network domain (xyz.starmind.com) and your organization's Microsoft 365 tenant ID.
- Starmind technical support will then get back to you with a URL to request admin consent for the Starmind Microsoft 365 Copilot Connector (Azure enterprise application) for your Microsoft Tenant. The Starmind Microsoft 365 Copilot connector requires the following permissions to be granted.
It's easy to complete the setup! Simply follow the Setup and Roll Out guide to finish configuring the Starmind Microsoft 365 Copilot Connector and get everything up and running smoothly.
❓ Frequently Asked Questions (FAQ)
How does this work under the hood?
The Starmind Microsoft 365 Copilot Connector enterprise app requests permissions to index data within your Microsoft 365 tenant. Once Graph API permissions are granted, we begin fetching all published questions from your Starmind network and indexing them into your Microsoft tenant's Graph index. To ensure users always have access to the latest insights, we continuously update your tenant's Graph index with new content and updates from Starmind.
Can I use Starmind insights with Copilot?
YES! Our connector is optimized for Copilot. As soon as the Starmind Copilot Connector is configured to be included in the main search results (configure "Include Connector Results"), Microsoft Copilot will leverage Starmind insights to enhance its responses while referencing the source. To enable this functionality, users must have a Copilot license, and Web search results must be enabled in Copilot.
Can I use Starmind insights with a declarative Copilot agent?
Absolutely. The Starmind Copilot Connector can be configured as a knowledge source for a declarative Copilot agent. To leverage declarative Copilot agents, users must have a Copilot license. Learn how to setup declarative Copilot agents with MS Copilot Connectors.
Can I limit the Starmind search results to a subset of users?
Yes, with the staged connector rollout, you can configure the connector so that only users in a specific group can see the Starmind search results in the main Microsoft 365 Search. This allows for a controlled rollout and ensures that the results are gradually made available to users as needed. We documented this process in the Setup and Roll Out guide for the Microsoft 365 Search admin.
Can I customize the search results?
The Starmind Copilot Connector provides a built-in, user-friendly visualization for displaying Starmind insights in search results. Designed based on the latest UX research, it ensures a seamless and intuitive experience, making it easy for users to find and interact with relevant insights on Starmind.
However, you can customize the appearance by configuring your own result type. Learn how to customize your search results.
Additional costs?
The Starmind Microsoft 365 Copilot Connector is included in all Starmind subscriptions.
However, adding items to Microsoft 365 Search in your tenant incurs additional costs from Microsoft. These costs depend on the amount of Starmind data indexed. For more details, refer to Microsoft's purchase-of-add-on-index-quota here. Most of the times you will stay inside the included quota but it depends on your data volume and subscription tier.
The connector has been setup but no results are returned ⛑️
After the initial indexing, it can take up to a day until the search results are returned in your tenant. If you still don't see any results, verify the following.
- Ensure your user is in the staged rollout group, or that no staged rollout is in place. We documented this process in the Setup and Roll Out guide for the Microsoft 365 Search admin.
- Ensure that no "required actions" are listed for the Starmind connector. Especially the required actions "Include Connector Results", "Give visibility to Copilot" must be enabled to include Starmind search results in any of the supported tools.

Technical limitations
Currently, we support only one Starmind Microsoft Copilot Connector per tenant. Additionally, Microsoft imposes a soft limit of 30 connections per tenant.
For more details, please refer to the official Microsoft documentation here
Updated about 1 month ago
